Eigene Bilder einbinden
Sie lernen hier ...
- das grundsätzliche Vorgehen beim Einfügen von Bildern in einer Schritt-für-Schritt-Anleitung und einem Video-Beispiel
- Wichtiges zur richtigen Aufbereitung von Bildern für das Internet.
So gehen Sie vor:

|
|
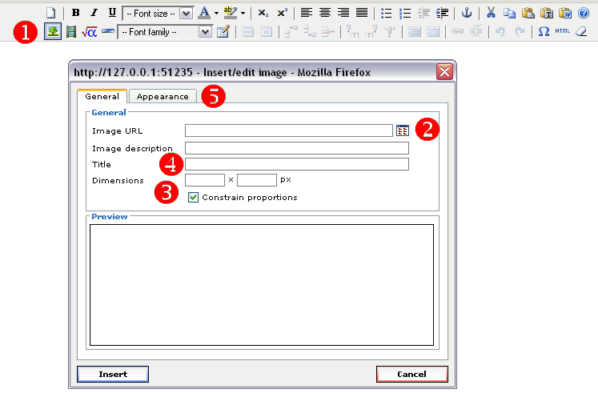
| 1. | Klicken Sie auf das Icon "Bild einfügen" in der Menüleiste des Editors. Es öffnet sich das Eingabe-Fenster "Insert/edit image". |
| 2. | Wenn das Bild lokal auf Ihrem Rechner gespeichert ist: Klicken Sie auf das Explorer-Symbol rechts neben der Zeile "Image URL". Es öffnet sich ein Verzeichnis-Fenster. Hier können Sie die Bilddatei suchen und auswählen. Mit Doppelklick auf den Dateinamen oder das Symbolbildchen wird der Name in die Zeile übernommen. Wie man Bilder aus dem Internet einbindet, erfahren Sie im nächsten Unterkapitel. |
| 3. |
In der Zeile "Dimensions" erscheint automatisch die Original-Größe des Bilds in Pixel (Bildpunkten) in der Form Breite x Höhe. Hier können Sie, wenn Sie wollen, andere Maße eingeben, z. B. um das Bild kleiner anzuzeigen. Ist das Häkchen im Feld "Constrain proportions" gesetzt, reicht es, wenn Sie eine Größe verändern. Die andere Seite wird automatisch proportional berechnet. Ändern Sie beide Werte, verschwindet das Häkchen und das Bild wird möglicherweise verzerrt dargestellt.
|
| 4. |
Wenn Sie wollen, können Sie noch eine Bildbeschreibung (Image description) und/oder einen Bildtitel (Title) eingeben. Die Bildbeschreibung wird angezeigt, wenn das Bild nur langsam oder gar nicht geladen werden kann. Außerdem ist sie für die Barrierefreiheit Ihrer Seiten wichtig: Vorleseprogramme für Blinde lesen diese Information. Der Titel wird angezeigt, wenn man mit der Maus über die Bildfläche fährt. |
|
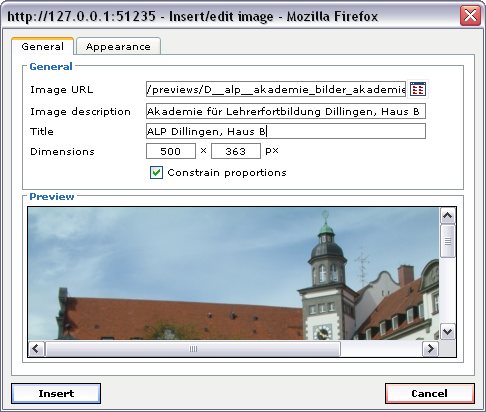
Fertig ausgefüllt könnte die erste Seite des Eingabefensters so aussehen:
|
|
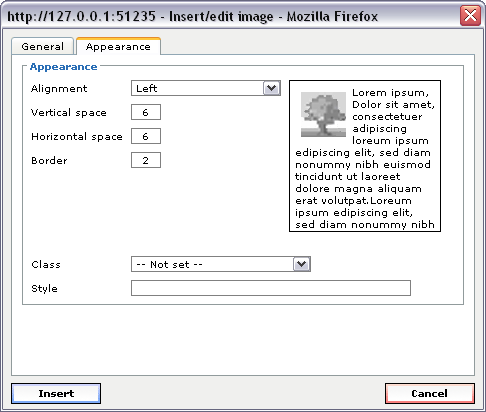
| 5. |
Weitere wichtige Einstellungen können Sie auf der Seite "Appearance" (Aussehen) vornehmen: |
| |

|
| |
Alingnment: Bündigkeit des Bilds. Möglich sind: -- Not set --: Nicht festgelegt. Das Bild wird links oben platziert. Falls daneben Text Platz hat, beginnt er an der rechten unteren Bildkante. Baseline: Grundlinie: Wie bei -- Not set --. Top: Oben: Eine Textzeile beginnt an der rechten Oberkante des Bilds. Weiterer Text wird ggf. unterhalb des Bilds fortgesetzt. Middle: Mitte: Eine Textzeile beginnt mit der Basis in der Mitte des Bilds. Weiterer Text wird ggf. unterhalb des Bilds fortgesetzt. Bottom: Unten: Wie Baseline und -- Not set --. TextTop: Textoberkante: Wie Top. Als Textobergrenze wird nicht die Buchstabenhöhe (T-Strich) benutzt sondern die von Überlängen (z. B. "). Der Text rückt ein wenig weiter nach unten. Absolute Middle: Absolute Mitte. Wie Middle; allerdings wird nicht die Grundlinie sondern die Buchstabenmitte in die Bildmitte platziert. Absolute Bottom: Wie Bottom; hier werden aber die Unterlängen mitberücksichtigt, der Text rückt also ein wenig weiter nach oben. Left: Linksbündig: Im Unterschied zu den bisherigen Einstellungen erscheint nicht nur eine Zeile rechts neben dem Bild, sondern so viel Text, wie passt. Der Text "umfließt" das Bild rechts. Right: Rechtsbündig: Das Bild wird rechts platziert. Der Text "umfließt" es auf der linken Seite. Zentrieren lassen sich Bilder auf Webseiten übrigens nicht. Im HTML-Code gibt es keinen Befehl dafür. Natürlich kann man "tricksen". Das zu erklären würde hier jedoch zu weit führen. |
| |
Vertical space: Vertikaler Abstand: Freiraum zwischen Bild und Text nach oben und unten.
Horizontal space: Horizontaler Abstand: Freiraum nach links und rechts. Der Abstand wird in Punkten angegeben und bezieht sich immer auf beide gegenüberliegende Seiten des Bilds. Es ist also nicht möglich, ein Bild ganz linksbündig und mit 12 Punkt Abstand zum Text auf der rechten Seite zu platzieren. Zumindest ein horizontaler Abstand sollte immer eingetragen werden, wenn neben, ober- oder unterhalb noch Text stehen soll. In dieser Handreichung sind fast alle Bilder mit 6 Punkt horizontalem Abstand formatiert. |
|
Border: Begrenzung: Bezeichnet die Linienstärke in Punkt, mit der das Bild eingerahmt werden soll.
Die Linie ist immer durchgezogen und schwarz. Möchte man eine andere Umrandung haben, muss man diese mit einem Bildbearbeitungsprogramm anbringen und die Rahmenbreite hier auf 0 stellen. Bei randlosen Bildern kann das Feld leer gelassen werden. Soll auf das Bild ein Link gelegt werden, muss 0 eingetragen werden, sonst wird automatisch ein blauer Rand gezogen. |
|
| Class: Klasse: Bezieht sich auf die CSS-Dateien, die das Aussehen des gesamten Auftritts festlegen. Wenn man mit den Standard-Layouts von eXeLearning arbeitet, ist hier nichts zu verändern. | |
| Style: Stil: Wie Class. |
|
|
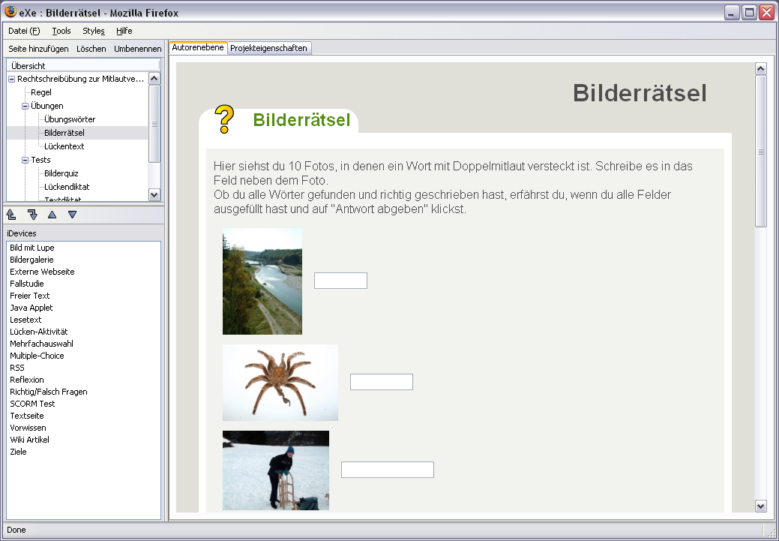
So sieht das mit diesen Einstellungen eingefügte Bild aus.
|
|
Ich habe 10 Fotos vorbereitet, die Sie entweder einzeln auf Ihre Festplatte kopieren (Anleitung hier) oder als ZIP-Datei herunterladen können.
|
Fluss |
Schiff |
Schlitten |
Schloss |
|
Sonnenuntergang |
Spinne |
Treppe |
Wappen |
|
Schmetterling |
Wasserfall |
Zip-Datei |
|
Nun sollten Sie Folgendes tun:
- Öffnen Sie die Seite "Bilderrätsel" in Ihrer eXe-Lernumgebung "Rechtschreibuebung".
- Klicken Sie auf das iDevice "Lücken-Aktivität".
- Ersetzen Sie diesen Titel durch "Bilderrätsel".
- Im Fenster "Lückentext" fügen Sie jedes Bild in einer neuen Zeile untereinander ein. Geben Sie im Einstellungsfenster bei Appearance (Aussehen) mindestens einen horizontalen Abstand zum Text ein.
- Neben jedes Bild schreiben Sie das Lösungswort, markieren es und klicken auf "Wort verbergen/anzeigen". Sie sollten auch noch einstellen, wie genau die Rechtschreibung erfolgen soll.
- Formulieren Sie im Fenster "Anleitungen" eine sinnvolle Aufgabe für die Schüler.
- Wenn Sie wollen, können Sie im Fenster "Feedback" noch ein paar lobende und kritische Äußerungen für bestimmte Punktestände einfügen.
Lizenziert unter Creative Commons Attribution Non-commercial Share Alike 3.0 License
eXe Handreichung für Lehrkräfte cc 2009/2010 Johannes Philipp/ALP Dillingen