Querverweise erstellen
Oft ist es notwendig, nicht nur Internet-Seiten mit dem eigenen Text zu verlinken, sondern Querverweise auf andere Texte oder sogar bestimmte Text-Stellen einzubauen.
Das geht ebenfalls mit dem Link-Werkzeug.
Möglicherweise ist es sinnvoll, zuvor im Zieltext einen "Anker" zu setzen, damit eine Textstelle ganz genau angesteuert werden kann. Wie das funktioniert, erfahren Sie im nächsten Unterkapitel.
Es soll also von hier auf diese Seite ein Querverweis geschaltet werden, der bewirkt, dass sich die andere Seite innerhalb des Fensters öffnet.
| 1. | Man vergewissert sich, wie die Seite genau heißt, auf die verlinkt werden soll. In unserem Fall ist es "Didaktische Textfunktionen nutzen". |
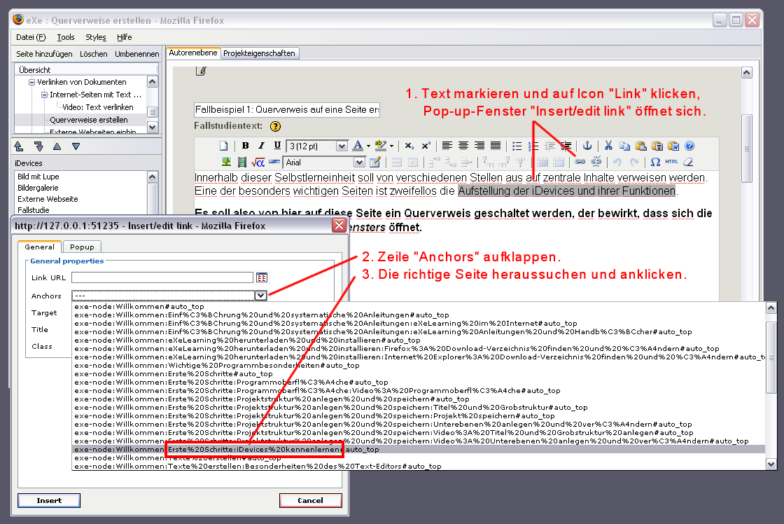
| 2. | Man markiert den Text, auf den der Link gelegt werden soll, und klickt auf das Icon "Link". |
| 3. |
Es öffnet sich das bereits aus dem letzten Unterkapitel bekannte Pop-up-Fenster:
|
|
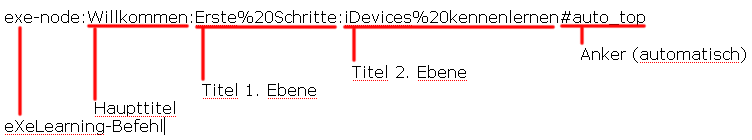
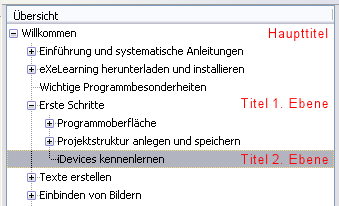
Exkurs: Aufbau der Ankerliste im Fenster "Insert/edit link"
Das Heraussuchen der richtigen Seite ist nicht ganz einfach, weil
die Liste in einer recht kleinen Schrift erscheint und der Seitenname
in den Zeilen etwas versteckt ist. In einer Zeile werden die Namen der
Seiten des ganzen "Verzeichnisbaums", angezeigt, d. h. die hierarchisch
höher liegenden Seiten werden mit aufgelistet. Je tiefer also eine
Seite angehängt ist, desto länger ist der Zeilentext. So sind die Zeilen im Einzelnen aufgebaut: 
Das entspricht dieser Verzeichnisstruktur:
|
|
| 4. |
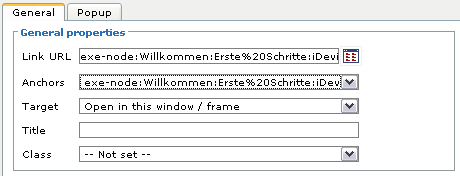
Der obere Teil des "Insert..."-Fensters sieht nun so aus:
An der "Target"-Zeile wird nichts geändert, denn die Verweisseite soll ja im gleichen Fenster erscheinen. |
| 5. |
Durch Klick auf "Insert" wird der Link eingefügt und der Vorgang abgeschlossen. |
| 6. |
Mit Klick auf das Häkchen unten links wird das Editierfenster geschlossen und das Ergebnis kann kontrolliert werden.
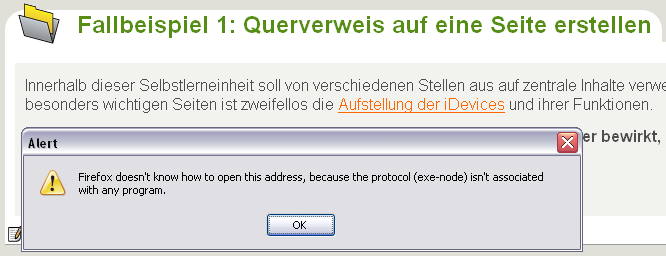
Klickt man bei der Kontrolle auf den Link, wird man allerdings eine Fehlermeldung erhalten:
Das hat nichts zu besagen. Wenn die Lernumgebung/der Web-Auftritt z. B. als Webseiten exportiert oder in eine SCORM-Anwendung eingebunden sind, funktioniert der Link. Wie dieser Export durchgeführt wird, wird im Kapitel "Bereitstellen der Seiten" erklärt. |
![]() Diesen Vorgang können Sie sich auch als Video-Tutorial erklären lassen.
Diesen Vorgang können Sie sich auch als Video-Tutorial erklären lassen.
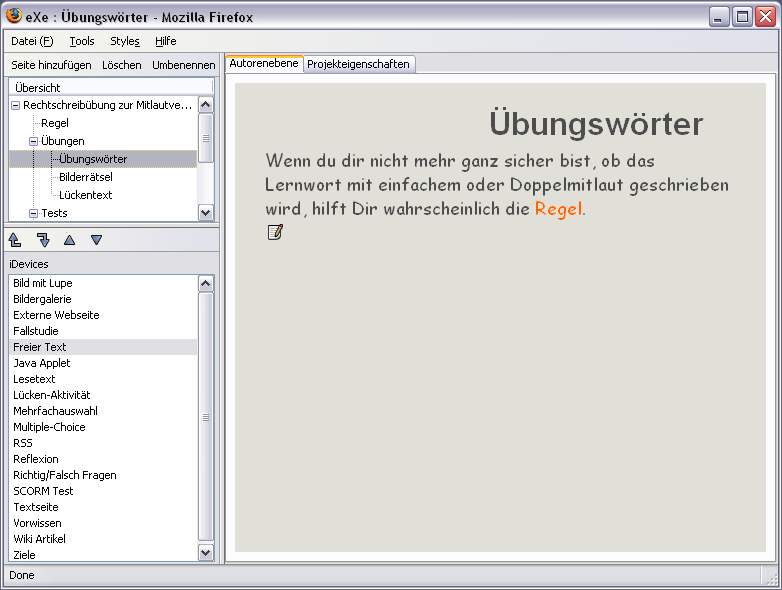
In unserer Rechtschreibübung ist es sicher sinnvoll, die Schüler von Zeit zu Zeit darauf hinzuweisen, dass sie die Regel nachschlagen können, wenn sie Zweifel haben. Da sich die Seite mit der Regel in derselben Lernumgebung wie die Übungen befindet, handelt es sich um einen internen Link.
- Öffnen Sie bitte auf einer der Übungsseiten das iDevice "Freier Text" und verfassen Sie für Ihre Schüler eine nette Nachricht, die sie auf die Möglichkeit hinweist, die Regel zur Mitlautverdoppelung nachzulesen.
- Suchen Sie einen geeigneten Begriff zum Verlinken, z. B. das Wort "Regel".
- Verlinken Sie diesen Begriff mit der Seite "Regel".
- Schließen Sie den Editor, kontrollieren und verändern Sie ggf. noch das Aussehen des Texts und speichern Sie das Projekt.
Lizenziert unter Creative Commons Attribution Non-commercial Share Alike 3.0 License
eXe Handreichung für Lehrkräfte cc 2009/2010 Johannes Philipp/ALP Dillingen


 Die "Anker"-Zeile wurde in die Zeile "Link URL" automatisch übernommen.
Die "Anker"-Zeile wurde in die Zeile "Link URL" automatisch übernommen.