Anker erstellen und verlinken
Die Seite "Texte erstellen" -> "Funktionen des Texteditors" ist sehr umfangreich. Am Ende der Seite werden Funktionen beschrieben, die eigentlich nicht mehr zum Texeditor gehören, sondern zu eXeLearning, und die Inhalte des Editors in das Programm einfügen. Es ist sinnvoll, bei diesen Funktionen einen Anker zu setzen, damit von anderen Seiten aus unmittlbar darauf zugegriffen werden kann, ohne dass man die ganze Seite nach unten scrollen muss.
Es soll also ein Anker auf die Überschrift "Beschreibung der eXeLearning Funktionselemente" gesetzt und dann dieser von hier aus verlinkt werden.
1. Schritt: Anker setzen
 |
|
| 1. |
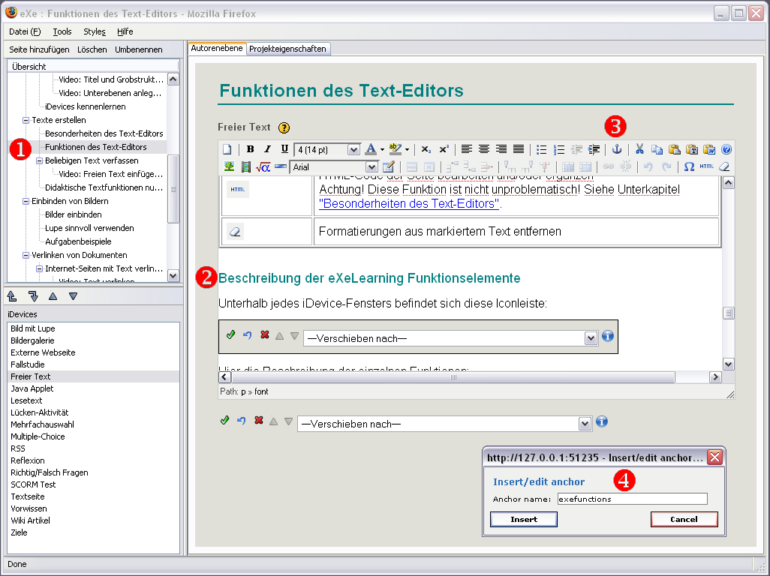
Man wählt die Seite, in der der Anker platziert werden soll, und öffnet den Editor im entsprechenden iDevice (z. B. durch Doppelklicken ins iDevice oder durch Klick auf |
| 2. |
Der Cursor wird an die gewünschte Stelle platziert, z. B. vor eine Zwischenüberschrift. |
| 3. |
Ein Klick auf das Anker-Symbol in der Menüleiste öffnet die Dialogbox "Insert/edit anchor" (4). |
| 4. |
Bei "Anchor name" trägt man einen Namen für den Anker ein. Dieser sollte möglichst kurz, aber sprechend sein. Auf jeder Seite darf derselbe Name nur einmal vergeben werden. Mein Vorschlag für den Ankernamen ist in diesem Beispiel "exefunctions". |
| 5. |
Mit Klick auf "Insert" ist der Anker in das Dokument eingefügt. Man kann nun den Editor schließen (grünes Häkchen) und sollte das Projekt speichern. |
 |
|
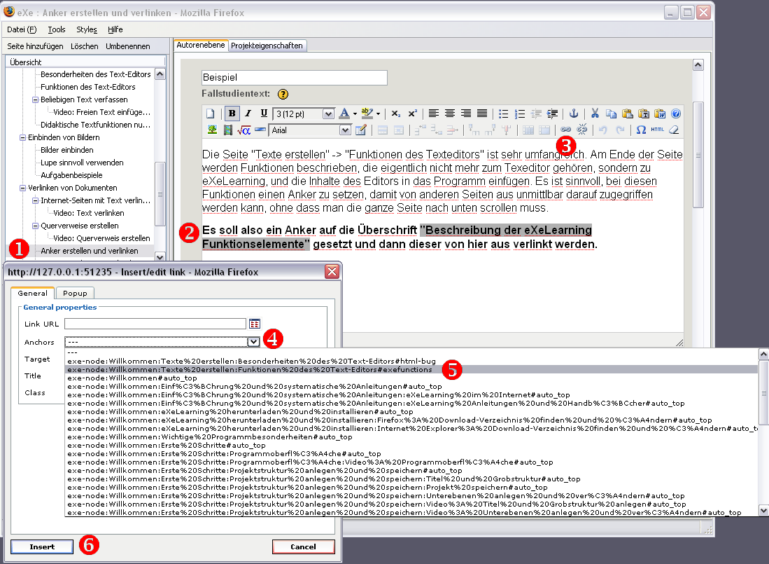
| 1. | Man wählt die Seite aus, von der aus der Link gesetzt werden soll. |
| 2. |
Man öffnet das iDevice/den Editor, der den/die Begriffe enthält, von denen aus zum Anker verlinkt werden soll, und markiert diese Stelle. |
| 3. |
Mit Klick auf den "Link"-Button öffnet man die Dialog-Box "Insert/edit link". |
| 4. |
Hier klappt man die Auswahlzeile "Anchors" auf und sucht die Datei und den Namen des Ankers. Anker, die "von Hand" gesetzt wurden, für die man also nach dem oben gezeigten Verfahren einen Namen vergeben hat, befinden sich in der Regel am Anfang der Liste. |
|
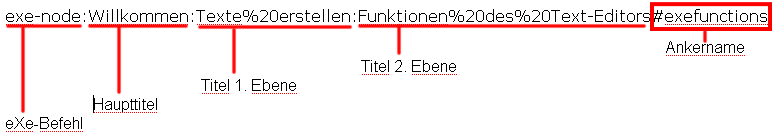
Exkurs: Aufbau der Ankerliste in der Dialog-Box "Insert/edit link"
Das Heraussuchen des Ankers ist nicht ganz einfach, weil
die Liste in einer recht kleinen Schrift erscheint und der Seitenname
in den Zeilen etwas versteckt ist. In jeder Zeile werden die Namen der
Seiten des ganzen "Verzeichnisbaums", angezeigt, d. h. die hierarchisch
höher liegenden Seiten werden mit aufgelistet. Je tiefer also eine
Seite angehängt ist, desto länger ist der Zeilentext. 
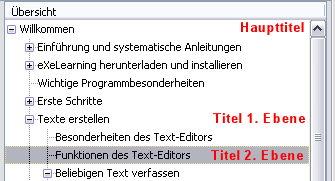
Das entspricht dieser Struktur im Übersichts-Fenster:
|
|
| 5. |
Mit Klick auf die Zeile mit dem Anker wird diese sowohl in "Anchors" als auch in "Link URL" übernommen. |
| 6. |
Ein Klick auf den Button "Insert" schließt das Fenster und verlinkt den markierten Text. |
| 7. |
Man schließt das Editor-Fenster mit Klick auf das grüne Häkchen und kann sich das Ergebnis ansehen.
Wenn man den Link ausprobieren will, wird man aber eine Enttäuschung erleben. Firefox gibt eine Fehlermeldung aus, dass er den Befehl nicht kennt. Die Meldung bestätigt man einfach mit "OK". |
![]() Diesen Vorgang können Sie sich auch als Video-Tutorial erklären lassen.
Diesen Vorgang können Sie sich auch als Video-Tutorial erklären lassen.
Lizenziert unter Creative Commons Attribution Non-commercial Share Alike 3.0 License
eXe Handreichung für Lehrkräfte cc 2009/2010 Johannes Philipp/ALP Dillingen