YouTube Videos, Karten und Internet-Medien einbinden
Dieses Kapitel ist vor allem dann von Nutzen, wenn ...
- die herkömmliche Einbindung von Videos in eXeLearning nicht klappt (siehe voriges Kapitel).
- Sie absolut sicher gehen wollen, dass Ihr Video auf jedem Computer läuft.
- Sie Videos, Karten und andere Medien aus dem Internet so in Ihre Lernumgebung einbinden wollen, dass die Schüler nicht selbstständig in Plattformen wie YouTube surfen und möglicherweise ungeeigente Medien ansehen.
Das Hochladen ist sehr einfach und wird auf den Hilfeseiten von Youtube anschaulich beschrieben.
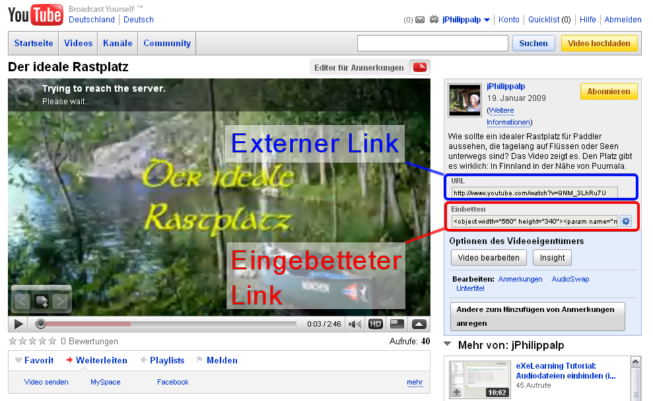
Bei YouTube sieht das beispielsweise so aus:

Wenn Sie den Code für den externen Link verwenden, können Sie mit der Hyperlink-Funktion (Button ![]() ) ganz normal auf das gesamte YouTube-Fenster verlinken und bestimmen, ob es sich innerhalb Ihrer Seite oder in einem eigenen Fenster öffnen soll. Dieser Vorgang wird im Kapitel "Internetseiten mit Text verlinken" genau dargestellt.
) ganz normal auf das gesamte YouTube-Fenster verlinken und bestimmen, ob es sich innerhalb Ihrer Seite oder in einem eigenen Fenster öffnen soll. Dieser Vorgang wird im Kapitel "Internetseiten mit Text verlinken" genau dargestellt.
Hier wird es darum gehen, lediglich das Video selbst in die eigene Seite einzubinden. Dazu brauchen wir den Code, der sich in dem schmalen Fenster "Einbetten" befindet.
Bei allen Medien, die einen Einbettungscode bereitstellen, läuft der Vorgang in folgenden Schritten ab:
| 1. | In eXeLearning die Umgebung vorbereiten, in die das Medium eingebettet werden soll. Z. B. Text mit Aufgabenstellung, Überschrift schreiben usw. Die Funktion kann in jedem iDevice mit Text-Editor genutzt werden. |
| 2. | Medium (z. B. Video) in einem Browserfenster öffnen. |
| 3. | HTML-Code für das "Einbetten" (embedded) suchen. |
| 4. | Den vollständigen Code mit der Maus markieren und kopieren |
| 5. | Im eXeLearning-Editor auf den Button |
| 6. | Das HTML-Fenster und den Editor schließen und das Ergebnis kontrollieren. |
So gehen Sie vor:
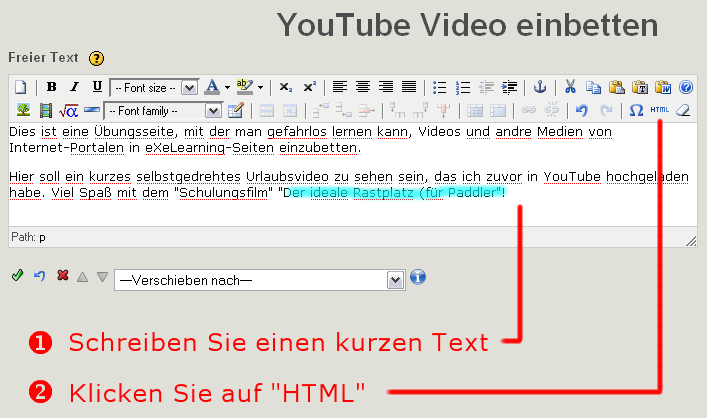
1. Vorbereitung
Schreiben Sie im eXeLearning-Fenster einen kurzen Text, der in das Video einführt.
![]() Wenn Sie keine HTML-Erfahrung haben, sollten Sie jetzt Ihre eXeLearning-Datei speichern und dann mit "Datei" -> "Speichern unter..." mit einem neuen Namen sichern. Arbeiten Sie in dieser Sicherungskopie weiter. Wenn alles geklappt hat, können Sie der Sicherungskopie wieder den ursprünglichen Namen geben.
Wenn Sie keine HTML-Erfahrung haben, sollten Sie jetzt Ihre eXeLearning-Datei speichern und dann mit "Datei" -> "Speichern unter..." mit einem neuen Namen sichern. Arbeiten Sie in dieser Sicherungskopie weiter. Wenn alles geklappt hat, können Sie der Sicherungskopie wieder den ursprünglichen Namen geben.
2. Einbettungscode kopieren
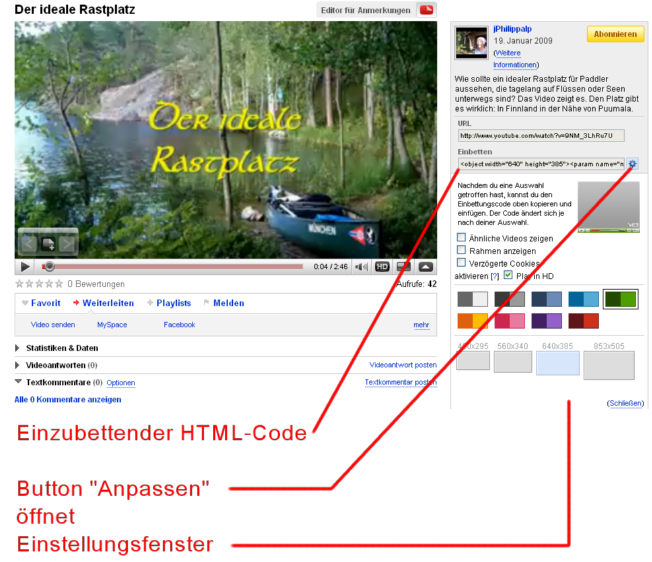
Das Video bzw. das einzubettende Medium soll im Internet gefunden sein und in einem eigenen Browserfenster angezeigt werden. Wechseln Sie dorthin und suchen Sie den Einbettungscode. Manche Portale, z. B. YouTube, stellen zusätzliche Parameter bereit, mit denen man das Aussehen und die Qualität des eingebetteten Mediums beeinflussen kann.
Stellen Sie alles genau so ein, wie es später auf Ihrer Seite angezeigt werden soll.
Erst danach markieren Sie den Code in der Zeile "Einbetten" und kopieren ihn. Nur so ist gewährleistet, dass Ihre Einstellungen im HTML-Code integriert sind.
![]() Stellen Sie sicher, dass Sie den vollständigen Code kopieren. Er ist wesentlich umfangreicher als der angezeigte.
Stellen Sie sicher, dass Sie den vollständigen Code kopieren. Er ist wesentlich umfangreicher als der angezeigte.
Am besten markieren Sie dazu die ersten Zentimeter mit der Maus und drücken dann die Hochstell- und die "Ende"-Taste gleichzeitig. So wird alles markiert.
Hier sehen Sie ein Beispiel für YouTube:

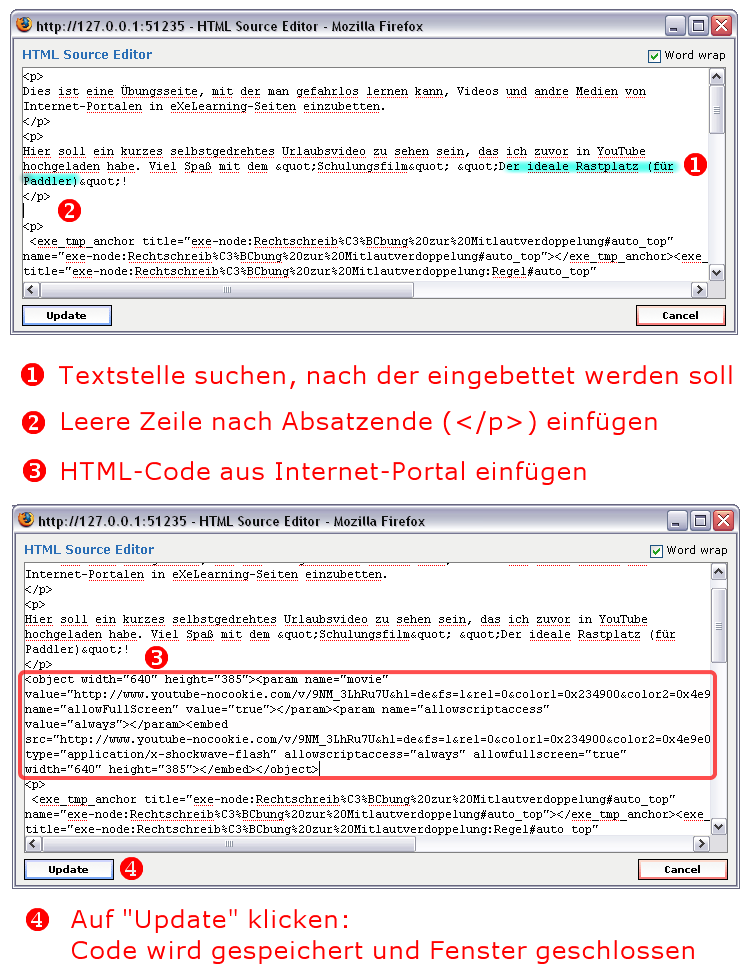
3. Code in eXeLearning einbauen
Das ist das Schwierigste, denn Sie arbeiten nun unmittelbar im Programmcode. Auch wenn Sie HTML nicht beherrschen, sollten Sie sich trauen. Es ist nicht so kompliziert, wie es zunächst aussehen mag.
Zur Demonstration habe ich ein neues Kapitel unter "Testseiten" unserer Rechtschreibübung angelegt:

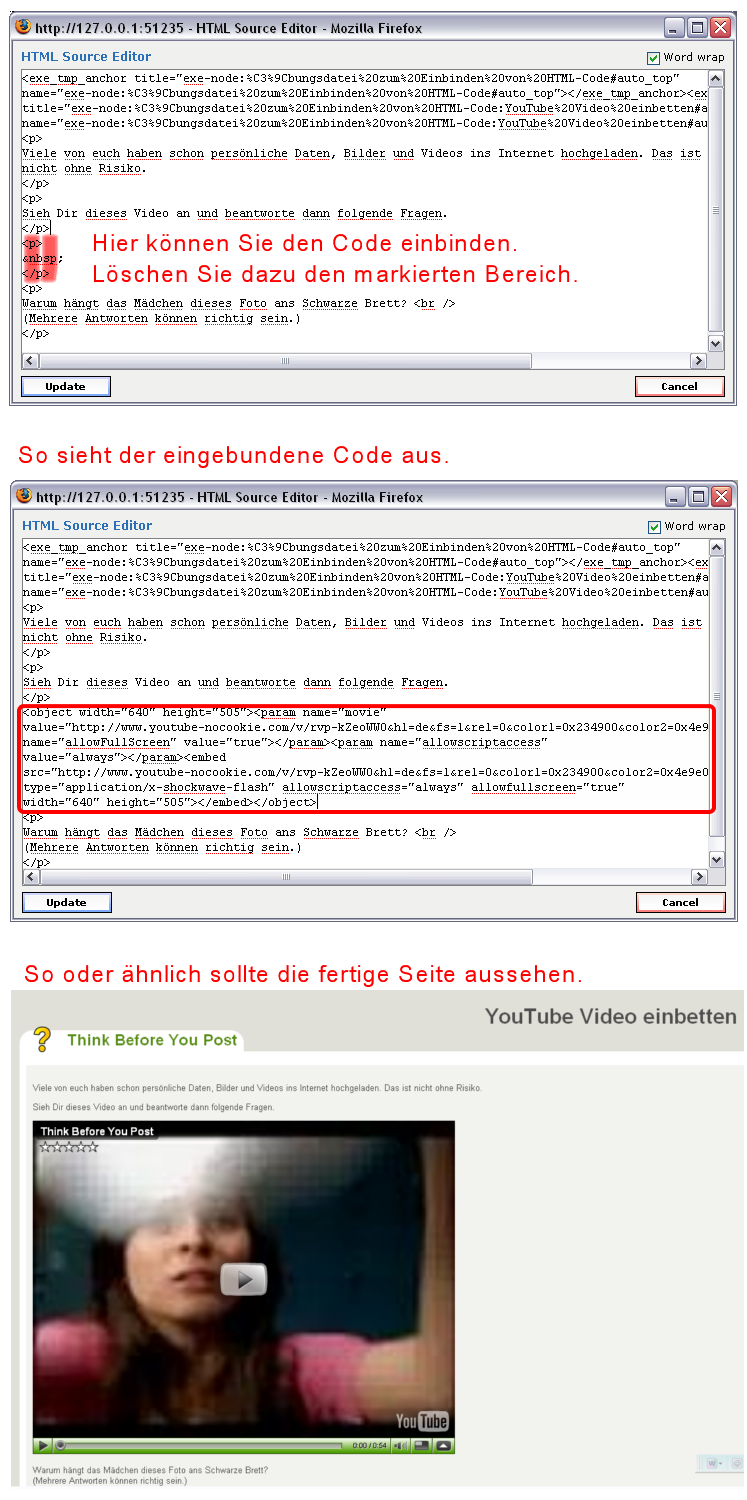
Nun wird dieses Fenster zusätzlich geöffnet, in dem man den HTML-Code der Seite unmittelbar bearbeiten kann.

Das ist doch nicht schwer, oder?
![]() Auch wenn Ihre Datei vollkommen anders aussehen und viel größer sein sollte: Die letzten Worte, bevor das Video kommen soll, sind bestimmt recht einfach zu finden. Kurz danach müssten die beiden HTML-Tags (Befehle) </p> <p> zu sehen sein. Diese bedeuten "Absatzende" und "Absatzanfang" und stehen häufig in eigenen Zeilen, müssen das aber nicht tun. Oft sind sie auch am Zeilenende und Zeilenanfang zu finden. HTML-Befehle sind übrigens daran zu erkennen, dass sie zwischen spitzen Klammern stehen. Bis auf die Absatz-Zeichen können Sie alle übrigen HTML-Tags und alles, was Ihnen unverständlich erscheinen mag, ignorieren (z. B. die Zeilen am unteren Bildrand, die noch lange weitergehen und die gesamte Projektstruktur wiedergeben und steuern. Diese Zeilen können auch am Anfang stehen.).
Auch wenn Ihre Datei vollkommen anders aussehen und viel größer sein sollte: Die letzten Worte, bevor das Video kommen soll, sind bestimmt recht einfach zu finden. Kurz danach müssten die beiden HTML-Tags (Befehle) </p> <p> zu sehen sein. Diese bedeuten "Absatzende" und "Absatzanfang" und stehen häufig in eigenen Zeilen, müssen das aber nicht tun. Oft sind sie auch am Zeilenende und Zeilenanfang zu finden. HTML-Befehle sind übrigens daran zu erkennen, dass sie zwischen spitzen Klammern stehen. Bis auf die Absatz-Zeichen können Sie alle übrigen HTML-Tags und alles, was Ihnen unverständlich erscheinen mag, ignorieren (z. B. die Zeilen am unteren Bildrand, die noch lange weitergehen und die gesamte Projektstruktur wiedergeben und steuern. Diese Zeilen können auch am Anfang stehen.).
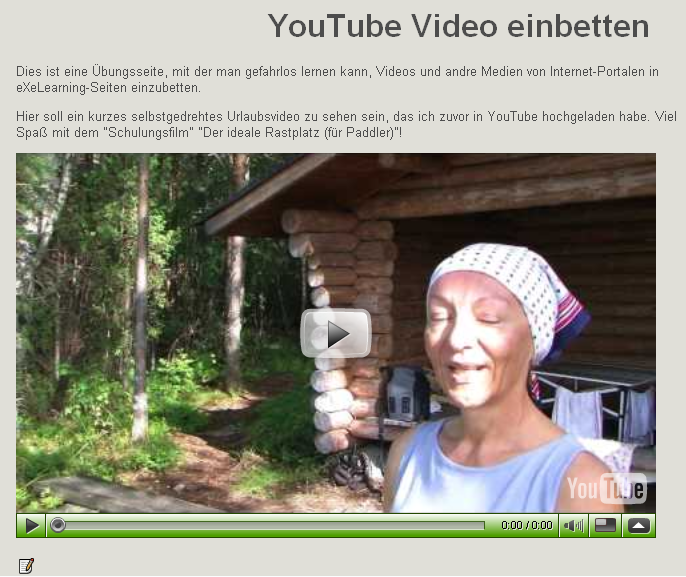
Die fertige Seite sieht so aus:

![]() Das Video-Tutorail zu diesem Kapitel, in denen Ihnen alles Schritt für Schritt gezeigt wird, finden Sie hier.
Das Video-Tutorail zu diesem Kapitel, in denen Ihnen alles Schritt für Schritt gezeigt wird, finden Sie hier.
![]() Wenn Sie sehen wollen, wie unterschiedliche Video-Qualitäten life aus dem Internet bei Ihnen laufen, sind Sie auf der Seite "Performance-Test" richtig.
Wenn Sie sehen wollen, wie unterschiedliche Video-Qualitäten life aus dem Internet bei Ihnen laufen, sind Sie auf der Seite "Performance-Test" richtig.
In YouTube gibt es ein kurzes Video, das geeignet ist, Jugendliche auf die Gefahren der Selbstdarstellung im Internet aufmerksam zu machen: Think Before You Post (in englischer Sprache). Im Rahmen einer Selbstlerneinheit sollen Ihre Schüler das Video ansehen und Fragen dazu beantworten.
Das Video finden Sie hier: http://www.youtube.com/watch?v=rvp-kZeoWW0
Außerdem habe ich eine Übungsdatei vorbereitet, in der mit dieser Aufgabe schon begonnen wurde. Sie finden Sie im Kapitel "YouTube Video einbetten".
![]() Hier können Sie die Übungsdatei (html-einbinden.elp) herunterladen.
Hier können Sie die Übungsdatei (html-einbinden.elp) herunterladen.
Ihre Aufgabe:
Betten Sie das YouTube-Video "Think Before You Post" unterhalb des Arbeitsauftrags ("Sieh dir dieses Video an ...") und vor der Frage ein.
Lizenziert unter Creative Commons Attribution Non-commercial Share Alike 3.0 License
eXe Handreichung für Lehrkräfte cc 2009/2010 Johannes Philipp/ALP Dillingen