Videos einbinden
Wäre es nicht schön, auf einer Schulhomepage kurze Videos über Höhepunke des Schullebens zu zeigen? Wäre es nicht toll, im Englischunterricht selbstgedrehte Videos von einem Aufenthalt in Großbritannien oder den USA mit entsprechenden Verständnisfragen in einer Selbstlerneinheit zu verbinden?
Das ist mit eXeLearning prinzipiell recht einfach machbar.
Aber :
Videodateien in HTML-Seiten einzubinden und über das Internet abspielbar zu machen, ist nicht ohne Tücken:
- Die Dateigrößen sind enorm, wenn man gute Bildqualität anbieten möchte.
Wird die Lernumgebung auf Datenträgern oder über ein Schulnetzwerk zugänglich gemacht, ist das kein so großes Problem, wohl aber, wenn die Filme auch über das Internet abgerufen werden sollen. Da reicht oft die Bandbreite der Leitungen nicht, um die Filme ruckelfrei abzuspielen. - Es gibt eine Vielzahl unterschiedlicher Videoformate mit unterschiedlichen Komprimierungstechniken. Fast jeder Komprimierungsstandard hat noch Unterstandards für die Bildauflösung, dieTonqualität, das Fernsehformat usw.
- Die Datei-Endungen der Videos sagen relativ wenig aus. Das sehr weit verbreitete MPEG2-Format (MP2), ja selbst das Microsoft-eigene AVI-Format laufen nicht unbedingt auf jedem Computer, auch wenn der Windows Media Player sie eigentlich abspielen können sollte.
- Jeder Videoplayer auf Nutzerseite erkennt nur eine begrenzte Anzahl dieser Formate und kann sie auch nur teilweise adäquat wiedergeben.
Möchte man ganz sicher gehen, dass die eigenen Videos wirklich überall und systemunabhängig angesehen werden können, lädt man sie am besten auf eine Internet-Plattform wie YouTube hoch und verlinkt das Video über einen Text- oder Grafik-Link. Die Bildqualität ist leider oft sehr mäßig (siehe die YouTube Filme in dieser Handreichung). Es empfiehlt sich, verschiedene Plattformen auszuprobieren. Mehr zu diesem Thema erfahren Sie im nächsten Kapitel "YouTube Videos, Karten und Internet-Medien einbinden".
Videoformate in eXeLearning
Folgende Formate können eingebunden werden:
- Shockwave Flash (swf)
- Quicktime (mov oder mp4)
- Windows Media (wmv)
- Flash (flv - mit eingebettetem Player)
Ich habe während des Urlaubs in Finnland ein kleines "Lehrvideo" gedreht, wie ein idealer Rastplatz für Paddler aussehen sollte. Dieses Video möchte ich in eine eXeLearning-Seite einbauen. Mit einem Konvertierungsprogramm habe ich es in verschiedene Formate umgewandelt und es mit unterschiedlichen Playern (Wiedergabeprogrammen wie Windows Media Player, Quicktime und VLC Media Player) getestet. Ein zufriedenstellendes Ergebnis lieferte nur das Format WMV. Dafür muss allerdings der Windows Media Player, möglichst in der neuesten Version, auf dem eigenen PC installiert sein.
Da die Datei sehr groß ist (132 MB für nur 2 1/2 Minuten Film!), so dass es bei nicht optimaler Internet-Anbindung zu inakzeptblen Ladezeiten kommen kann, habe ich das Sichtungsbeispiel auf eine eigene Seite gelegt, so dass der Vorgang jederzeit abgebrochen werden kann.Hier zeige ich Ihnen Schritt für Schritt, wie ein Video in eine eXeLearning-Seite eingebunden wird.
| Ich öffne das iDevice "Freier Text", da die Video-Verknüpfung im Text-Editor stattfindet. Damit lassen sich in fast jedes iDevice Videos einbauen. |
||
| |
 |
|
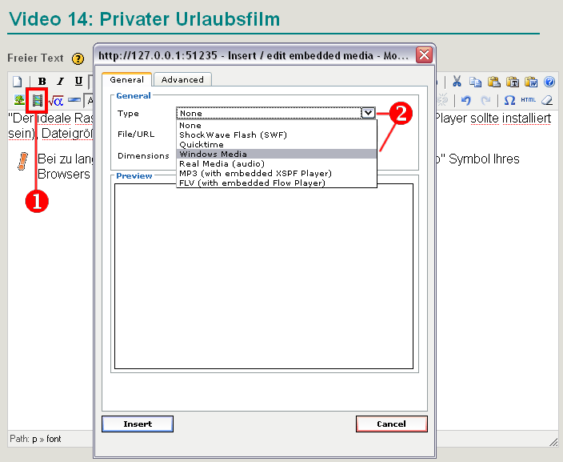
| 1. | Mit Klick auf das Symbol "Filmstreifen" öffnet sich das Kontext-Menü "Insert/edit embedded media" (eingebundene Medien einfügen/bearbeiten). |
|
| 2. | Zunächst muss man einen Medien-Typ auswählen. Da ich eine WMV-Datei einbinden will, entscheide ich mich für "Windows Media" |
|
| |
Folgende Medienarten stehen zur Wahl:
|
|
| 3. |
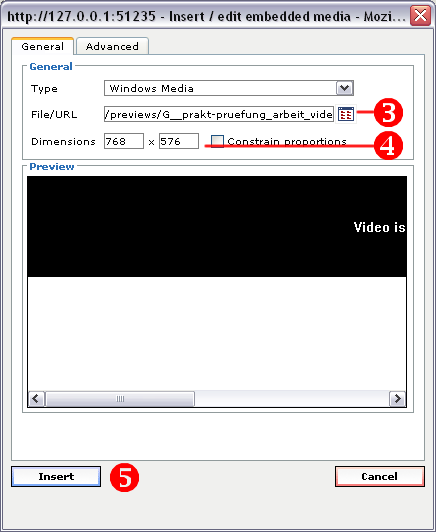
Mit Klick auf das Symbol "Dateiverzeichnis" öffnet man dieses und sucht die Video-Datei heraus. |  |
| 4. |
Bei Video-Dateien wird die Größe nicht automatisch erkannt. Man muss hier also das Format eingeben, in dem das Video abgespeichert wurde.
|
|
| 5. |
Mit Kick auf "Insert" wird das Video in die Seite geladen. |
|
| |
|
|
| |
||
Lizenziert unter Creative Commons Attribution Non-commercial Share Alike 3.0 License
eXe Handreichung für Lehrkräfte cc 2009/2010 Johannes Philipp/ALP Dillingen